Bagi pemilik blog, tentu saja ingin mengatur biar blognya terlihat rapi dan tidak terkesan "monoton". Bisa juga dengan menaruh widget tertentu, atau sekedar edit bongkar pasang arahan html pada template blog, kali ini ada sebuah informasi wacana cara pasang like box facebook pada blog (blogspot). Hal ini cukup memudahkan bagi para blogger yang ingin menghubungkan blog dengan fanspage yang ada pada facebook. Untuk memasang widget ini pastikan kita sudah membuat fanspage terlebih dahulu di facebook. Berikut cara memasangnya :
1. Login terlebih dahulu ke akun Facebook
2. Buka tab gres kemudian copy paste url berikut : https://developers.facebook.com/docs/reference/plugins/like-box/ , klik enter untuk masuk. Kemudian akan muncul halaman menyerupai pada gambar dibawah ini :
3. Ketik / copy kan url halaman facebook yang ingin di pasang like box facebook di blog, pada kotak FACEBOOK PAGE URL. Disini mampu kita sesuaikan lebar, tinggi, dan color scemenya, maka previewnya akan menyerupai pada gambar dibawah ini :
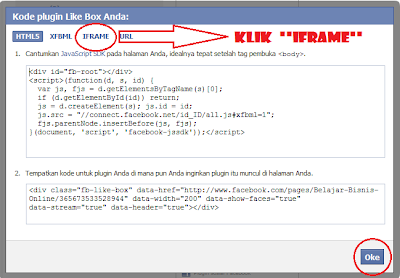
4. Setelah LIKE BOX sesuai dengan yang di inginkan, selanjutnya klik GET CODE. Maka akan muncul beberapa pilihan CODE menyerupai HTML5, XFBML, IFRAME, dan URL.
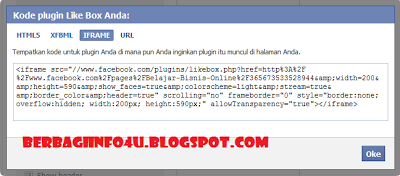
5. Klik pada piilihan IFRAME selanjutnya klik OKE.
6. Copy CODE IFRAME tersebut, klik OKE untuk menutup.
7. Buka DASBOR pada blogger kemudian pilih TATA LETAK.
8. Klik TAMBAH GADGET dan cari widget HTML / JAVA SCRIPT.
9. PASTE kan arahan IFRAME pada kotak HTML / JAVA SCRIPT kemudian klik SIMPAN.
Simpan setelan, untuk menyimpan widget like box facebook pada blog. Lihat blog maka widget like box sudah terpasang. Berikut sedikit tips wacana cara pasang like box facebook di blog.
Subscribe to:
Post Comments (Atom)




Post a Comment